When you’re building a website that you want lots of people to visit and find on search engines, how quickly your website loads is really important. If your website is slow, visitors might leave before you even have a chance to convince them.
But making your website load faster is not simple. You need to make numerous efforts for Ahmedabad SEO Company to get it loaded on time. And there could be different reasons for the slowness, like badly written code or large image elements on your pages.
It’s important to fix these problems quickly because if you don’t, Google might ding your website. If your website is faster, it’s more likely to show up higher in Google’s search results compared to slow websites that many people quickly leave.
Luckily, Google has a tool called PageSpeed Insights that can help you find out what needs fixing.
In this guide, we will show you how to get a perfect score on Google’s PageSpeed Insights and explain why that’s important.
What is Google PageSpeed Insights?
PageSpeed Insights is a Google tool that can help you measure the loading speed of a web page accurately.

The evaluation tells us how well a website works on phones and computers and gives tips to make it faster.
This makes it easy to use, and it’s free also.
How to use PageSpeed Insights?
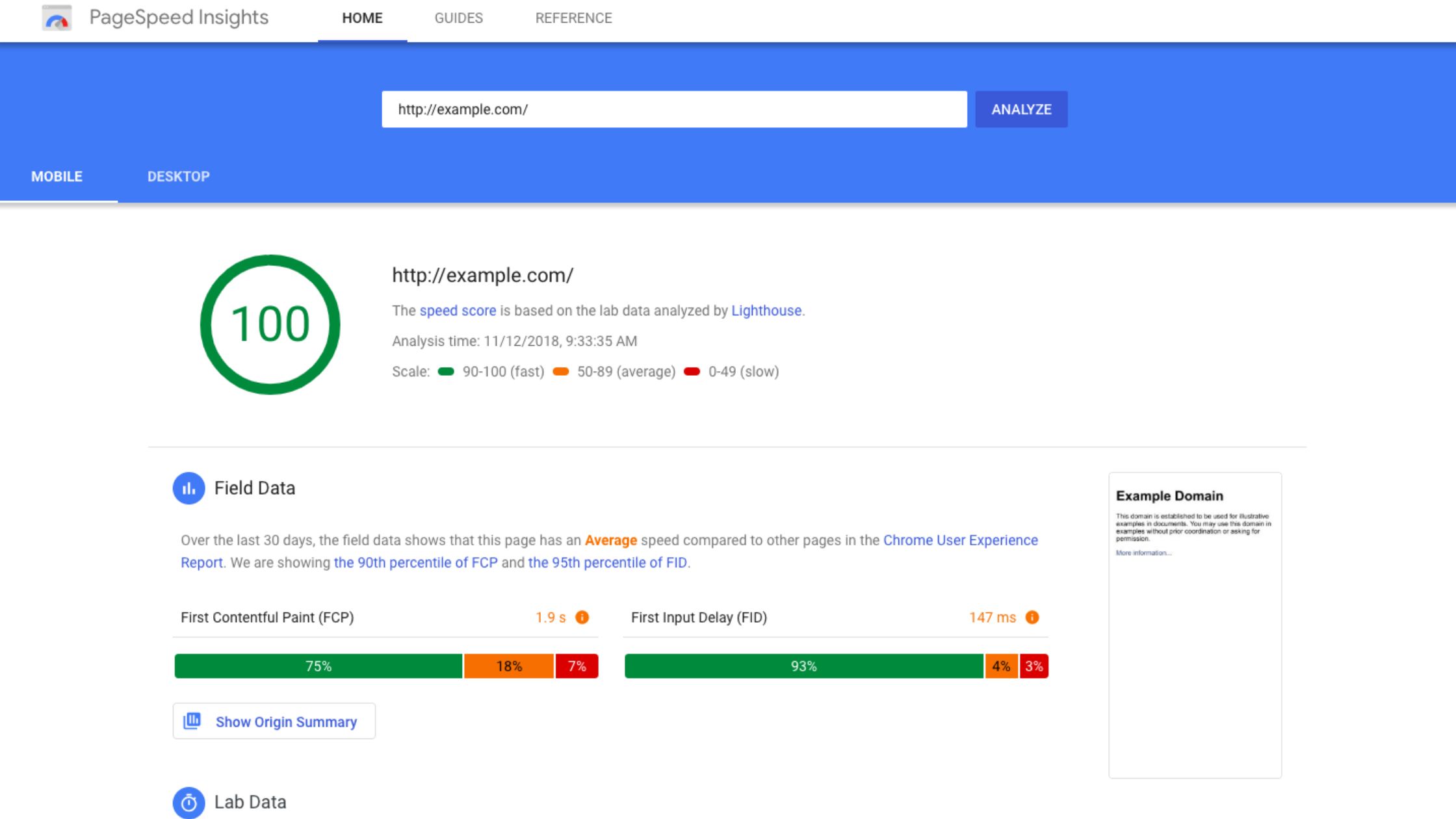
Using Google PageSpeed Insights is easy. Just enter the webpage link you want to check, and the tool will show a detailed report with suggestions to make it better.
Remember, Google PageSpeed Insights gives advice based on data, but it doesn’t do the actual changes for you. You’ll need to follow its suggestions and make the changes manually or seek the help of an expert Ahmedabad SEO Company professional to improve your webpage.
Once you enter the webpage URL, the tool gives you two scores: one for how the page performs on computers and another for mobile devices. These scores range from 0 to 100, and higher scores are better. They tell you how fast your page is – the closer to 100, the faster it is.
Google PageSpeed Insights assesses your website’s speed performance using different measurements. Here are the key ones:
- First Contentful Paint (FCP):This checks how fast a webpage’s first visible content appears.
- Speed Index:It shows how quickly most of a page’s content is visible on the screen.
- Largest Contentful Paint (LCP):This measures the time it takes to render the largest image or text block on a page.
- Time to Interactive (TTI):It measures how long it takes for a page to fully load and be usable.
- Total Blocking Time (TBT):This tells you the total duration during which a webpage is blocked from responding to users.
How to Achieve the Highest Score on PageSpeed Insights?
- Optimized HTML Code
Optimizing your website’s HTML code might not be something you notice, especially if your site has been around for a while or wasn’t built following Google’s best practices.
But here’s the thing: how your code is organized affects how quickly servers can read and display the content on your site. Duplicated code or tags can slow things down.
The good news is that you don’t have to go through all your code to fix this. There are tools available that can automatically and quickly compress your HTML code for better performance.
- Compressed Resources
One big factor in how fast a webpage loads is its pictures. To help with this, PageSpeed Insights often suggests compressing images.
A lot of people forget to do this, but uncompressed images weigh a lot and make websites slow. These days, the internet is full of visual stuff, so there are usually many image files. Using a good tool to compress these images is a smart idea to make them smaller.
The same idea applies to CSS and Javascript, which work with HTML to build a webpage. So, it’s clear that compressing these files will make the webpage seem faster and better overall.
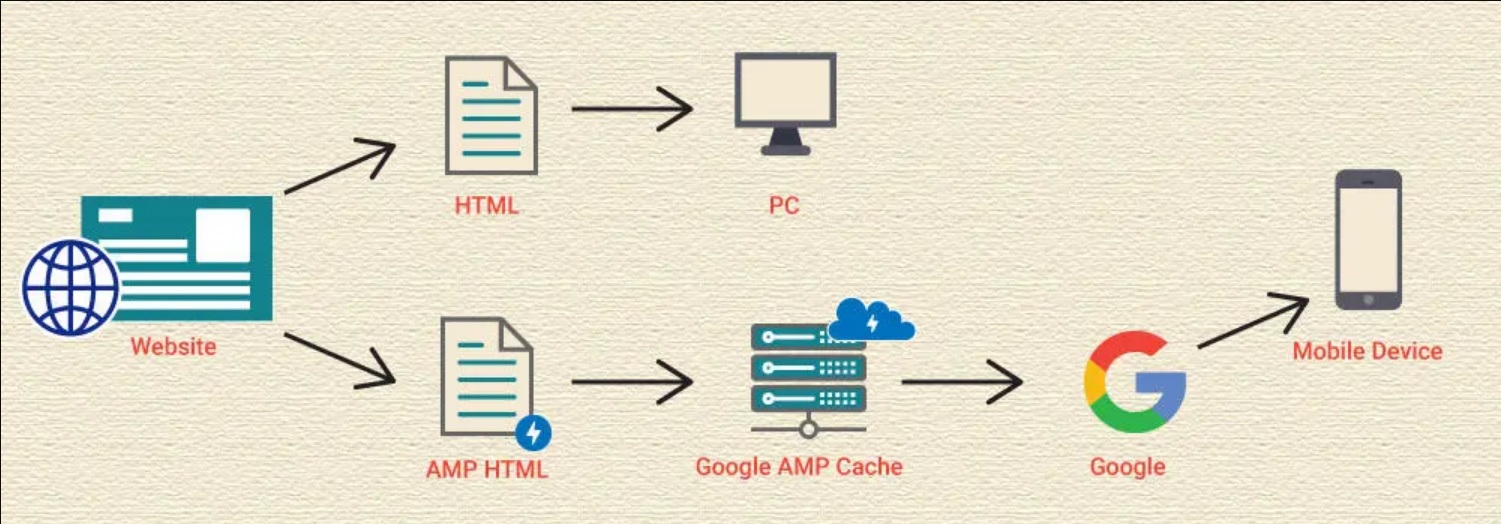
- Accelerated Mobile Pages

Google has introduced Accelerated Mobile Pages (AMP) as part of its efforts to enhance the speed of webpage loading on mobile devices.
The concept revolves around providing a simplified mobile encounter by excluding elements more suitable for desktop versions.
The main idea is that it’s better for users to have a fast and simple experience on their phones instead of waiting a long time for a fancier version of the website to load.
Get Started with PageSpeed Insights!
After spending a lot of time building a new website, you want all the pictures, stuff on the pages, and little symbols to look great. But sometimes, this makes the website slower than what Google recommends.
When it comes to conversions, like buying stuff or signing up, how fast your site is really matters. People don’t want to wait for 10 seconds for your site to show up when they can just go back to Google and pick something else.
Doing well on the PageSpeed Insights test should be one of the important things you try to do to make your site better.
To start, you need to figure out what’s making your site slow. Is it the pictures, the page elements, too much content, poor coding, or all of that?
You can use Google’s PageSpeed Insights tool to find out what’s wrong and then do what they suggest. Also, compress your site’s code, squash down the pictures, help browsers save cache, and use AMP.
These are proven steps that can greatly impact your PageSpeed Insight score. And if you are still not getting desired results, consulting a search engine optimization Ahmedabad professional can make way for higher user engagement and a faster website.
We at Digital45 can help you with our SEO expertise. All our SEO professionals boast years of experience and know all the tactics to make your website intuitive and faster. So, reach out to us and take the first step towards a higher PageSpeed score and lower bounce rate.